| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- gemini
- FLUTTER
- MySQL
- docker
- 재테크
- error
- 주식
- 구글
- JS
- LLM
- Linux
- unity
- elasticsearch
- JavaScript
- API
- app
- MSSQL
- 유니티
- nodejs
- AWS
- 투자
- 분석
- Ai
- ChatGPT
- 바보
- Windows
- Kibana
- Python
- 설정
- Today
- Total
가끔 보자, 하늘.
Nodejs 로 현재 환율 정보 확인 코드 만들기 본문
유료 API 사이트에서 무료 플랜을 이용한 방법과 웹 사이트에서 크롤링하는 두 가지 방법을 정리해 보았습니다.
웹 사이트에서 크롤링 하기
우리은행 사이트 spot.wooribank.com/pot/Dream?withyou=FXXRT0021 에 USD, JPY, EUR 정보가 공유되어 있습니다. 사용자들의 웹 사이트에 무료로 공개할 수 있게 지원해주는 정보인데, 여기서 필요한 정보만 추출해 보았습니다. 저의 주 거래은행은 우리은행입니다. ^^ (환율 변동이 일반적인 상황에서는 크지 않으므로 해당 사이트에 부하를 주지 않기 위해 하루에 한번만 검색해서 저장 후 사용하실 것을 적극 권장드립니다.)
해당 사이트의 html 코드를 가져오기 위해 axios를, DOM Selector로 Cheerio를 사용합니다.
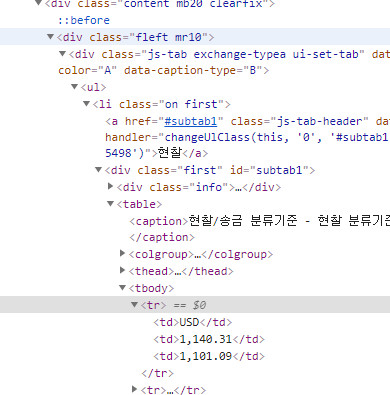
html 코드 중 환율 정보를 출력해주는 위치는 아래와 같습니다.


"div.exchange-typea" 가 화면 상단 좌측의 첫 번째 정보를 표현하는 코드입니다.
html 코드를 로딩 후 "div.exchange-typea ul" 하위의 "tbody tr" 코드를 검색하면
USD, JPY, EUR 세 통화의 값을 가져올 수 있습니다. 이 정보를 파싱해서 dictionary에 추가하면 환율 정보를 사용할 수 있습니다.
정적 페이지이므로 아쉽지만 특정 날짜, USD , EUR, JPY를 제외한 별도 조회는 불가합니다.
전체 코드는 다음과 같습니다.
const axios = require("axios");
const cheerio = require("cheerio");
const getExchange = async () => {
return new Promise(async (resolve, reject) => {
try{
let html = await axios.get("https://spot.wooribank.com/pot/Dream?withyou=FXXRT0021");
let exchangeList = {};
const $ = cheerio.load(html.data);
const $bodyList = $("div.exchange-typea ul").find("tbody tr");
$bodyList.each(function(i, elem) {
var ele = $(this).text().replace(/\t/gi, '').split('\n');
exchangeList[ ele[1] ] = ele[2];
});
resolve(exchangeList);
}catch(error){
reject(error);
}
});
}
getExchange().then((exchanges) => {
console.log("exchanges = ", exchanges);
console.log(exchanges['USD'], exchanges['EUR']);
});
유료 API 사이트 이용하기
fixer.io와 같은 API를 제공하는 사이트들이 있습니다. 보통 100~1000 회 call 수는 무료 플랜으로 이용할 수 있는데, 일별 1회 정도 조회할 경우 무료 플랜으로도 충분할 것 입니다. 무료 플랜 가입의 경우 카드 번호 혹은 Tax ID 등을 입력할 필요가 없어 손쉽게 가입할 수 있습니다.
가입이 완료되면 인증코드를 화면에 보여주는데 브라우져에서 아래와 같이 간단히 조회할 수 있습니다.
http://data.fixer.io/api/latest?access_key=your_access_key특정일에 대한 환율 조회 시 latest 대신 'yyyy-MM-dd' 포멧으로 대체하면 조회가 가능합니다.
fixer.io의 경우 base(기준 통화)를 변경할 수 없으며 EUR로 고정되어 있으니 참고하시기 바랍니다
다음은 환율을 조회하여 한화를 기준으로 변경, 이를 saved_currency라는 곳에 저장하고 조회할 수 있는 샘플 코드입니다.
코드가 길지않아 별도 코멘트는 달지 않았습니다.
const request = require('request');
var saved_currency = {};
const getExchangeRates = async (date) => {
return new Promise((resolve,reject) => {
if(saved_currency[date] !== undefined && Object.keys(saved_currency[date]) == 0){
resolve(saved_currency[date]);
}else{
if(date === undefined)
date = "latest";
const options = {
uri:"http://data.fixer.io/api/"+date + "?access_key=your_access_key",
method: "GET"
};
request(options, function(err, res, body){
if(err !== null){
reject(res.statusCode);
}else{
var ret = JSON.parse(body);
if(saved_currency[ret.date] === undefined)
saved_currency[ret.date] = {};
if(ret.rates === undefined){
reject(saved_currency[ret.date]);
}
else{
var eur2kor = 1/ret.rates["KRW"] *1000;
for( var ele in ret.rates){
saved_currency[ret.date][ele] = Math.round( (1000/(ret.rates[ele] * eur2kor))*100) /100;
}
resolve(saved_currency);
}
}
});
}
});
}
getExchangeRates('2021-04-01').then((exchanges) => {
console.log(exchanges['2021-04-01']['USD'], exchanges['2021-04-01']['EUR']);
});
이상입니다. 좋은 하루되세요. :)
'개발 이야기 > 개발 및 서비스' 카테고리의 다른 글
| Elasticsearch daily snapshot 예제 코드 (0) | 2021.06.29 |
|---|---|
| elasticsearch-js로 인데스가 존재하는지 확인하는 방법 (0) | 2021.05.18 |
| AWS SDK(cpp/c#/js) - Kinesis에 데이터 전송하고 Logstash로 받기 (0) | 2021.04.01 |
| 최적화 관련 몇 가지 (0) | 2020.07.09 |
| Windows 서버에서 프로세스 관리하기 (1) | 2020.07.09 |


