반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- gemini
- 투자
- Windows
- 구글
- AWS
- app
- nodejs
- ChatGPT
- unity
- JavaScript
- 주식
- LLM
- API
- Linux
- Ai
- elasticsearch
- docker
- FLUTTER
- error
- Python
- 바보
- 유니티
- Kibana
- MSSQL
- 설정
- 재테크
- 분석
- MySQL
- JS
Archives
- Today
- Total
가끔 보자, 하늘.
최적화 관련 몇 가지 본문
이 내용은 Dev Weeks 중 https://www.youtube.com/watch?v=4kVffWfmJ60&list=PL412Ym60h6utrWNnHpZYSlG_pwRafryMO&index=28 의 내용을 보면서 인상적이었던 몇 가지만 추려봤습니다.
상세한 내용은 해당 동영상을 보는게 더 좋습니다. 강추입니다!!
* Profile Analyzer : 인상적이었던건 수정 전 상황을 불러와서 수정 후 상황과 비교도 가능한 내용이었습니다.

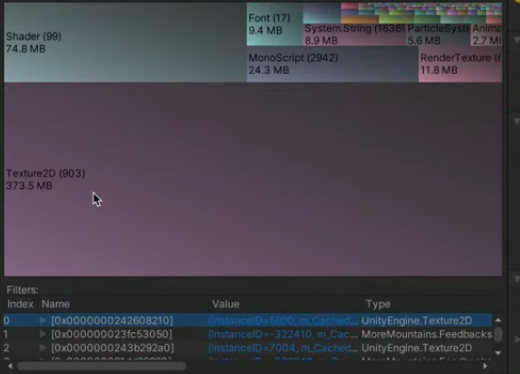
* Memory Profiler

* iOS는 ogg 지원 안함. MP3 사용 권장.
* 오디오 리소스의 경우 메모리에 압축을 풀어서 로드하도록 지정할 수 있지만 메모리 사용량이 증가할 수 있으므로 주의가 필요함.

* 같은 리소스 파일을 다른 폴더에 쓰면 메모리에 따로 올라감.
* Model 의 Read/Write Enabled 는 옵션을 꺼두는게 좋음. API를 통해 Mesh에 접근 가능한가를 결정. 켜면 GPU와 CPU에 중복되어 업로드됨. API로 Mesh 건드릴거 아니면 옵션 꺼둘 것. 최신 버전에서는 Default가 Disable임.

* fbx 파일... 애니메이션 파일을 위한 fbx에서 다른 데이터도 읽어서 업로드 함. 이거 하려면 코드로 막아야 함.
using UnityEditor;
public class ResourceModifierTest : AssetPostprocessor {
void OnPreprocessModel(){
var importer = (assetImporter as ModelImporter);
importer.isReadable = false;
importer.optimizeMesh = true;
if( assetPath.Contains("@")){
importer.importMaterials = false;
}
}
}* 텍스쳐 용량 이야기도 있었는데... 이건 ... 패스!!
이 정도네요. 영상 꼭 확인해 보시기 바랍니다.
Unity Dev Weeks에 유용한 영상들이 많으니 꼭 참고해 보시기 바랍니다. :)
반응형
'개발 이야기 > 개발 및 서비스' 카테고리의 다른 글
| Nodejs 로 현재 환율 정보 확인 코드 만들기 (0) | 2021.04.06 |
|---|---|
| AWS SDK(cpp/c#/js) - Kinesis에 데이터 전송하고 Logstash로 받기 (0) | 2021.04.01 |
| Windows 서버에서 프로세스 관리하기 (1) | 2020.07.09 |
| React Native로 앱 개발 - 02. UI 적용 (0) | 2020.02.23 |
| React Native로 앱 개발 - 01. 프로젝트 생성하기 (0) | 2020.02.17 |



