| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 설정
- JavaScript
- JS
- FLUTTER
- 바보
- 투자
- 유니티
- ChatGPT
- 분석
- Python
- Linux
- MSSQL
- AWS
- error
- 재테크
- Windows
- unity
- gemini
- LLM
- API
- 주식
- docker
- elasticsearch
- nodejs
- MySQL
- 구글
- Ai
- Kibana
- app
- Today
- Total
가끔 보자, 하늘.
mixpanel 연동 절차 in 5 steps 본문
어쩌다 연동이 필요해서 써봤는데, 국내 커뮤니티도, 국내 세일즈 회사의 서포트도 빈약하네요. 많이 안쓰시는 듯 ...
혹시 필요하신 분 있을까봐 남겨봅니다.
공식 메뉴얼 링크 , Slack Community (필요한건 여기가서 검색하거나 문의하는게 가장 빠른 듯 합니다.)
reactjs에 설치한 예 입니다.
1. package 설치
npm install --save mixpanel-browser2. import
import mixpanel from 'mixpanel-browser';3. 초기화
mixpanel.init('YOUR_TOKEN', {ip:false, debug: true});https://developer.mixpanel.com/docs/javascript-full-api-reference#mixpanelinit 에서 init의 config 설정을 찾을 수 있습니다. 기본 설정으로 두면 유저의 ip 정보를 확인해 위치 정보 등을 모두 수집합니다. 필요하지 않을 경우 false로 해두시는게 좋습니다. 그 외 device 정보를 수집하는데 config에서는 해당 정보 수집을 막는 옵션은 없네요. (못찾은 걸 수도... ;; )
device id라는 값으로 유저를 구분하는데 sdk에서 생성한 임의의 값입니다. 유저가 쿠키를 지우면 변경됩니다. mixpanel.register라는 함수로 유저의 별도 정보를 설정할 수 있으며, alias를 사용해 이중화된 유저 정보를 하나로 다시 묶을 수 있습니다.
4. 추적하기
mixpanel.track('Left page', {'duration_seconds': 35}, {transport: 'sendBeacon'});이벤트를 mixpanel로 전달합니다. 이런 tracking을 opt in 혹은 out을 opt_in_tracking 함수와 opt_out_tracking 함수로 이벤트의 tracking 여부를 결정할 수 있습니다. has_opted_in_tracking/has_opted_out_tracking 함수로 현재 설정 여부를 확인할 수 있습니다.
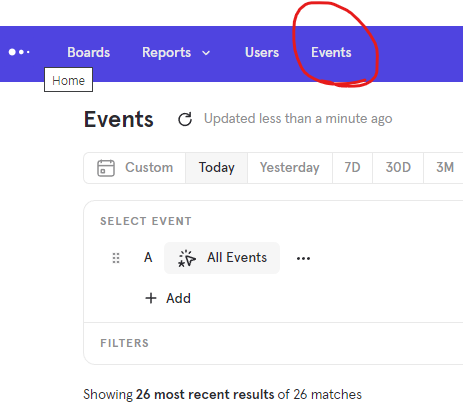
5. 이벤트 확인하기
mixpanel.com event 탭 에서 이벤트가 잘 기록되는지 확인합니다.
끝!!
'개발 이야기 > 개발 및 서비스' 카테고리의 다른 글
| My GPTs - GPT Builder로 만든 앱들 (0) | 2023.11.13 |
|---|---|
| import error: unsupported operand type(s) for |: ‘dict’ and ‘dict’ (0) | 2023.03.07 |
| Sign in my_serivce 구축하기 1/2 (0) | 2023.02.27 |
| 노션 REST API 사용 시 주의점 (0) | 2023.01.18 |
| Chrome Extension 개발하면서 느낀 점 (0) | 2023.01.17 |

