| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 재테크
- 설정
- AWS
- 분석
- MySQL
- Kibana
- nodejs
- ChatGPT
- 투자
- Python
- 바보
- gemini
- docker
- API
- JavaScript
- Ai
- Linux
- unity
- app
- Windows
- 구글
- 주식
- FLUTTER
- error
- MSSQL
- elasticsearch
- 유니티
- JS
- LLM
- Today
- Total
가끔 보자, 하늘.
Chrome에서 javascript로 윈도우 앱 실행 Tip 본문
C++로 개발된 윈도우 어플리케이션을 웹 브라우저(chrome)에서 실행하는 방법을 알아보겠습니다.
ActiveX를 사용하지 않고 Custom URI Scheme를 사용하여 윈도우 어플리케이션을 실행합니다. URI scheme는 URI 중 시작부터 첫 ':'(콜론)까지의 정보를 말합니다. http://google.com 이라면 http가 URI Scheme를 뜻하게 됩니다. 아래 예제에서는 'my'라는 custom URI Scheme을 사용할 예정이며, registry에 등록되기 전에는 '알 수 없는 URI Scheme'라는 에러가 발생하거나 검색 결과 창으로 넘어갑니다. (* URI 상세 정보 link)
각 OS별로 등록하는 방법은 다르며 windows OS에서는 HKEY_CLASSES_ROOT 에 등록하면 됩니다.
그럼 첫 번째로 sample.exe라는 이름을 가진 응용 프로그램을 제작합니다. VSI를 열어 sample이라는 이름의 새 콘솔 프로젝트를 생성하고 아래와 같이 코드를 입력하여 빌드하세요.
#include <boost/asio.hpp>
#include <boost/algorithm/string.hpp>
#include <iostream>
#include <string>
#pragma warning (disable : 4996)
void registMyURI() {
LONG lResult;
HKEY hKey;
lResult = RegOpenKeyExA(HKEY_CLASSES_ROOT,"my\\shell\\open\\command",0, KEY_QUERY_VALUE, &hKey);
if (lResult != ERROR_SUCCESS) {
HKEY hSubKey;
lResult = RegCreateKeyExA(HKEY_CLASSES_ROOT, "my\\shell\\open\\command", 0, NULL, REG_OPTION_NON_VOLATILE, KEY_ALL_ACCESS, NULL, &hSubKey, NULL);
if (lResult == ERROR_SUCCESS)
{
char path[512];
GetCurrentDirectoryA(512, path);
std::string str("\"");
str.append(path);
str.append("\\sample.exe");
str.append("\" \"%1\"");
std::cout << str << std::endl;
lResult = RegSetValueExA(hSubKey, NULL, 0, REG_SZ, (BYTE*)str.c_str(), str.length());
RegOpenKeyExA(HKEY_CLASSES_ROOT, "my", 0, KEY_ALL_ACCESS, &hKey);
lResult = RegSetValueExA(hKey, "URL protocol", NULL, REG_SZ, NULL, 0);
RegCloseKey(hKey);
}
else if (lResult == ERROR_ACCESS_DENIED) {
std::cout << "you must run as Administrator" << std::endl;
}
else {
std::cout << "error " << lResult << std::endl;
}
RegCloseKey(hSubKey);
}
else {
RegCloseKey(hKey);
}
}
int main(int argc, char* argv[]) {
registMyURI();
int inputValue = 0;
std::cout << "args count is " << argc << std::endl;
getchar();
return 0;
}처음 실행 시 registry에 my라는 이름의 custom URI Scheme가 등록되어 있는지 확인 후 없다면 새로 등록해 주십니다. 실행 시 매개변수 처리하기 위해 "%1" 를 추가합니다. URI Scheme 이후의 값들이 매개변수로 전달됩니다.
테스트를 위해서는 regedit.exe를 이용해 수동으로 등록해도 괜찮습니다.
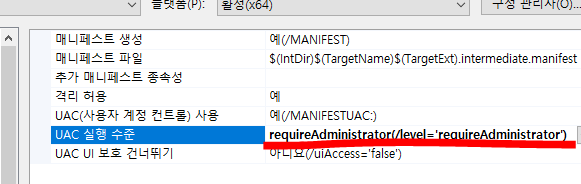
registry 수정을 위해서는 관리자 권한이 필요합니다. 프로젝트 속성 -> 링커 -> 매니페스트 파일에서 아래와 같이 프로그램 실행 시 관리자 권한을 요구하도록 하거나 첫 번째 등록 시 관리자 권한으로 실행해도 됩니다.

이제 sample.html 파일을 만들고 아래와 같이 내용을 작성합니다.
<input type="button" onClick="run_app()" value="sample 실행하기" />
<script>
function run_app() {
window.open("my://hello/world", "_black");
}
</script>sample.html 파일을 열어 버튼을 클릭하면 registry에 등록된 sample.exe 파일을 실행하게 됩니다. 브라우저 창에서 "my://hello/world"를 직접 입력해도 잘 열리는 것을 확인할 수 있습니다.
이상입니다. 도움이 되셨기를.. :)
'개발 이야기 > 개발 및 서비스' 카테고리의 다른 글
| ReactJS/Docker 개발 환경에서의 환경 변수 설정 Tip (0) | 2022.05.10 |
|---|---|
| VC++ 콘솔창 한글 출력 안될 때 Tip (0) | 2022.04.29 |
| FastAPI에서 CORS 처리 Tip (1) | 2022.04.22 |
| steam sdk 적용 순서 (0) | 2022.01.21 |
| aws c++ sdk 빌드 절차 (0) | 2022.01.20 |

