반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Linux
- Windows
- gemini
- 바보
- JS
- error
- Python
- 분석
- nodejs
- unity
- JavaScript
- elasticsearch
- 설정
- Kibana
- MySQL
- 재테크
- Ai
- 유니티
- MSSQL
- ChatGPT
- FLUTTER
- app
- API
- docker
- 구글
- 주식
- AWS
- 투자
- LLM
Archives
- Today
- Total
가끔 보자, 하늘.
FastAPI에서 CORS 처리 Tip 본문
# FastAPI에서 CORSMiddleware라는 모듈로 CORS를 제어한다.
from fastapi.middleware.cors import CORSMiddleware
.
.
.
app = FastAPI()
# origins에는 protocal, domain, port만 등록한다.
origins = [
# "http://192.168.0.13:3000", # url을 등록해도 되고
"*" # private 영역에서 사용한다면 *로 모든 접근을 허용할 수 있다.
]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True, # cookie 포함 여부를 설정한다. 기본은 False
allow_methods=["*"], # 허용할 method를 설정할 수 있으며, 기본값은 'GET'이다.
allow_headers=["*"], # 허용할 http header 목록을 설정할 수 있으며 Content-Type, Accept, Accept-Language, Content-Language은 항상 허용된다.
)FastAPI의 CORS에 대한 상세 내용은 https://fastapi.tiangolo.com/tutorial/cors/?h=cors 를 참고하세요.
CORS는 브라우저의 구현 스펙에 포함되어 있는 정책입니다. 서버가 응답을 주더라도 요청자인 브라우저가 서버의 응답을 분석해 CORS 정책 위반이라도 판단되면 폐기합니다. 그래서 서버은 응답 헤더에 'Access-Control-Allow-Origin'을 전달하며 이를 브라우저가 확인하여 폐기 여부를 판단합니다.
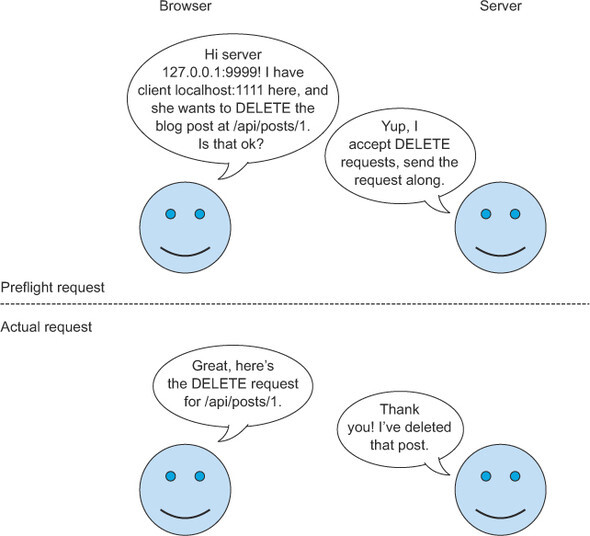
CORS 처리를 위해 클라이언트와 서버는 main(or actual) request 전에 preflight request 과정을 거칩니다. 이와 관련해서는 https://livebook.manning.com/book/cors-in-action/chapter-4/13 를 참고하세요. preflight는 OPTIONS method로 처리됨을 유의하세요. 두 번의 요청없이 한 번의 요청으로 처리할 수 있지만 여러 까다로운 조건들이 있어 거의 사용이 힘듭니다.

오늘도 즐거운 하루 되세요. :)
반응형
'개발 이야기 > 개발 및 서비스' 카테고리의 다른 글
| VC++ 콘솔창 한글 출력 안될 때 Tip (0) | 2022.04.29 |
|---|---|
| Chrome에서 javascript로 윈도우 앱 실행 Tip (0) | 2022.04.28 |
| steam sdk 적용 순서 (0) | 2022.01.21 |
| aws c++ sdk 빌드 절차 (0) | 2022.01.20 |
| cURL error 60 이슈 해결 방법 (0) | 2021.08.13 |


