반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ChatGPT
- Ai
- AWS
- gemini
- JavaScript
- FLUTTER
- JS
- app
- MSSQL
- Kibana
- Windows
- MySQL
- 주식
- 유니티
- LLM
- docker
- Linux
- 투자
- elasticsearch
- 구글
- 설정
- nodejs
- API
- 분석
- unity
- 바보
- 재테크
- error
- Python
Archives
- Today
- Total
가끔 보자, 하늘.
ReactJS 빌드 시 GENERATE_SOURCEMAP 옵션 본문
안쓴놈 나와!! -_-++
production build 에서 저 옵션 빼먹고 배포해서 식겁했네.
package.json에 아래와 같이 등록해야 함.
.
.
"scripts": {
"start": "react-scripts start",
"build": "set \"GENERATE_SOURCEMAP=false\" && react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
.
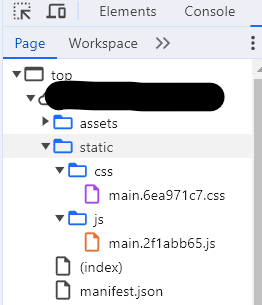
.GENERATE_SOURCEMAP이 false로 되어 있지 않다면 소스 코드 그대로 다 보임. false 설정을 해두면 아래와 같이 보임.

끝!!
반응형
'개발 이야기 > 개발 및 서비스' 카테고리의 다른 글
| GPTs hack preventing (0) | 2024.01.16 |
|---|---|
| Redis "... currently not able to persist on disk." 메세지 (31) | 2023.12.27 |
| ReactJS에서 Input 컴포넌트 controlled/Uncontrolled 차이 (0) | 2023.12.15 |
| nginx에 TLS 적용하기 (1) | 2023.12.08 |
| mac에서 https로 localhost 테스트하기 (0) | 2023.11.27 |

