반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- API
- 바보
- 재테크
- LLM
- app
- 분석
- unity
- Ai
- nodejs
- gemini
- JavaScript
- MSSQL
- Python
- 구글
- docker
- 설정
- 주식
- Windows
- ChatGPT
- Kibana
- elasticsearch
- Linux
- FLUTTER
- 유니티
- AWS
- error
- MySQL
- 투자
- JS
Archives
- Today
- Total
가끔 보자, 하늘.
vscode에서 python 개발 설정 in 5 Steps 본문
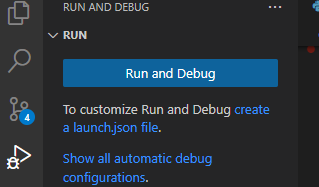
1. 프로젝트 폴더를 오픈한 후 "RUN AND DEBUG" 탭에서 "Run and Debug" 버튼을 누릅니다.

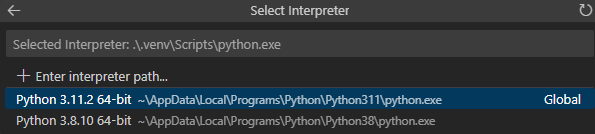
2. 현재 인터프리터가 선택되어 있지 않다면 선택 다이얼로그가 활성화됩니다.

3. 이제 인터프리터를 선택하세요.

4. 패키지 설치 전이라면 패키지를 설치하세요.
python -m pip install -r requirements.txt5. 다시 "Run and debug" 버튼을 누르면 화면 중앙 상단에 아래와 같은 아이콘이 활성화됩니다.

이제 vscode에서 편하게 디버깅이 가능합니다. venv 사용 안할 경우는 이와 같이 간단히 설정이 가능합니다. :)
다음으로 가상환경을 구축해 보겠습니다.
1. 윈도우라면 ctrl+shift+p 를 누르시면 아래와 같은 기능 선택 창이 뜹니다. 여기서 create environment 를 선택하세요.

2. venv 환경을 선택합니다.

3/4 인터프리터를 선택하거나 다른 버전의 인터프리터를 위한 경로를 선택합니다. requirements.txt가 이미 존재한다면 설치할지를 묻고 자동으로 설치합니다.

5. 이제 실행하면 됩니다. 심플!!
(* 기존 터미널 창이 열려 있으면 닫고, 새 터미널로 다시 열면 설정된 가상환경으로 다시 열려서 패키지 설치 등을 바로 할 수 있습니다.)
반응형
'개발 이야기 > 개발툴 및 기타 이야기' 카테고리의 다른 글
| Stable diffusion을 업무에 활용하기 #2 VAE 설정, LoRA 학습 (0) | 2023.04.12 |
|---|---|
| Stable diffusion을 업무에 활용하기 #1 설치 (4) | 2023.03.08 |
| Sourcetree 원격저장소 인증 정보 초기화 방법 (0) | 2022.06.02 |
| Windows 업데이트 문제 시 Tip (0) | 2022.02.28 |
| VC++ 에서 lib, dll 경로 추가하기 (0) | 2022.01.21 |



