| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- unity
- LLM
- AWS
- docker
- ChatGPT
- Python
- nodejs
- app
- elasticsearch
- JS
- 분석
- 설정
- 재테크
- Windows
- gemini
- error
- Ai
- FLUTTER
- API
- 바보
- 주식
- MSSQL
- JavaScript
- Kibana
- 구글
- 유니티
- MySQL
- 투자
- Linux
- Today
- Total
가끔 보자, 하늘.
CDK로 AWS 인프라 구축하기 - #1 CDK 둘러보기 본문
Cloud Orchestration, K8s, CloudFormation, ECS 등의 원론적인 이야기에 대해서는 굳이 여기서 언급하지 않고 참고가 될 좋은 링크를 아래 추가합니다.
- https://www.vmware.com/topics/glossary/content/cloud-orchestration.html cloud orchestration이란?
- https://github.com/kubernetes/kubernetes Kubernetes
- https://aws.amazon.com/ko/containers/ AWS의 컨테이너
- https://docs.aws.amazon.com/cdk/v2/guide/home.html AWS CDK Guide
- https://docs.aws.amazon.com/cdk/api/v2/docs/aws-construct-library.html AWS CDK API Reference
많은 분들이 K8s를 선호하지만 저는 AWS를 주로 사용하기에 AWS에 더 최적화된 서비스를 사용했으며, YAML 포멧은 제 눈을 찌르는 고통을 안기기에 보다 친숙한 프로그래밍 언어를 사용할 수 있는 CDK를 선택했으며 그 중 TypeScript를 예로 사용했습니다.
우선 제작된 코드로 인프라를 구축하려면 기술된 서비스들에 대한 생성, 삭제 권한들이 모두 필요합니다. 그렇다고 사용할 서비스를 리스트 업하고 권한을 한땀 한땀 추가하여 사용자를 생성하기 보다는 테스트를 위해 AdministratorAccess를 부여한 테스트 사용자를 하나 추가하길 추천 드립니다. 대신... 테스트 후에는 바로 삭제해 보안에 문제가 발생하지 않도록 주의 하세요.
환경 설정
CDK를 위해서는 node.js(가능한 14 버전 이상의 LTS 버전을 사용하시길 권장합니다.)와 aws cdk cli 설치가 필요합니다.
# aws cdk cli 설치
npm install -g aws-cdk
# cdk 버전 확인
cdk --versionaws cli를 설치해 aws configure로 사용하는 시스템에 위에서 생성한 테스트 계정의 정보를 설정하세요. 그러면 아래와 유사한 두 개의 파일이 생성됩니다.
# ~/.aws/credentials on linux
# C:/Users/[your_account]/.aws/credentials on widnows
[default]
aws_access_key_id=AKIAIOSDFOADIFADSFKJ
aws_secret_access_key=wXasdZDtnFEMI/K7MDENG/bPxAfzDADXAMPLEKEY# ~/.aws/config on linux
# C:/Users/[your_account]/.aws/config on widnows
[default]
region=ap-northeast-2
output=json만약 다중 계정을 사용할 경우 [default] 아래 추가된 계정 정보를 확인할 수 있습니다. 만약 cdk 사용을 위해 aws 계정 부트스트래핑을 설정하려면 https://aws.amazon.com/ko/getting-started/guides/setup-cdk/module-two/ 를 참고하세요.
이제 aws cdk를 사용할 환경이 갖추어졌습니다.
CDK 프로젝트 생성
프로젝트 폴더를 생성합니다. 폴더 이름은 프로젝트 설정에도 영향을 끼치므로 신중하게 작성하세요. 이 샘플에서는 hello로 명명하겠습니다.
mkdir hello
cd hello
cdk init --language typescript생성된 프로젝트의 상세한 정보는 https://aws.amazon.com/ko/getting-started/guides/setup-cdk/module-three/ 이 링크에서 확인할 수 있습니다. 이 파일들 중 이 예제에서 확인할 파일은 아래 두 개 입니다. 이 파일에 우리가 구축할 인파라를 정의하게 됩니다.
hello
├── bin
│ └── hello.ts
├── lib
│ └── hello-stack.ts별도의 env 파일을 생성하지 않고 hello.ts 에서 사용할 계정을 명시하겠습니다. 아래는 hello.ts 파일의 코드입니다. 여기서는 lib/hello-stack.ts에 정의된 stack 정보를 지정한 account의 권한으로 실행하는 내용이 포함되어 있습니다.
import 'source-map-support/register';
import * as cdk from 'aws-cdk-lib';
import { HelloStack } from '../lib/hello-stack';
const app = new cdk.App();
new HelloStack(app, 'HelloStack', {
env: { account: '123456789012', region: 'ap-northeast-2' },
});실제 인프라에 대한 설정은 lib/hello-stack.ts에 정의합니다.
import { Stack, StackProps } from 'aws-cdk-lib';
import { Construct } from 'constructs';
import * as ec2 from 'aws-cdk-lib/aws-ec2';
export class HelloStack extends Stack {
constructor(scope: Construct, id: string, props?: StackProps) {
super(scope, id, props);
new ec2.Vpc(this, 'HelloVpc', {
maxAzs: 2,
vpcName : 'vpcHello',
});
}
}이제 이 예제를 배포해보고 다시 삭제하는 과정을 진행해 보겠습니다. 우선 typescript와 cdk lib를 설치하세요.
npm install --save typescript aws-cdk-lib그리고 배포를 시도합니다.
cdk deployvpc에 대한 이름 하나 명시 했을 뿐인데 subnet부터 시작해서 필요한 gateway까지 모두 생성되는 것을 확인할 수 있습니다. 어떤 서비스들이 설정되었는지는 콘솔창에서 확인할 수 있으며, AWS Console -> CloudFormation -> Stack -> HelloStack의 템플릿에서 확인할 수 있습니다. 혹은 로컬 경로 cdk.out폴더 안 HelloStack.template.json파일에서도 확인 가능합니다.
CDK deploy를 실행하면 여러분이 작성한 ts 파일을 js로 변경 -> CloudFormation에 적용하기 위한 json 파일을 생성 -> S3로 업로드 -> CloudFormation stack에 적용 -> 이를 실행하여 인프라를 구축하게 됩니다. S3로 가서 cdk-로 시작되는 버킷에서 마지막 업데이트 된 json 파일을 내려받아 열어 보면 템플릿 내용과 동일한 것을 확인할 수 있습니다.
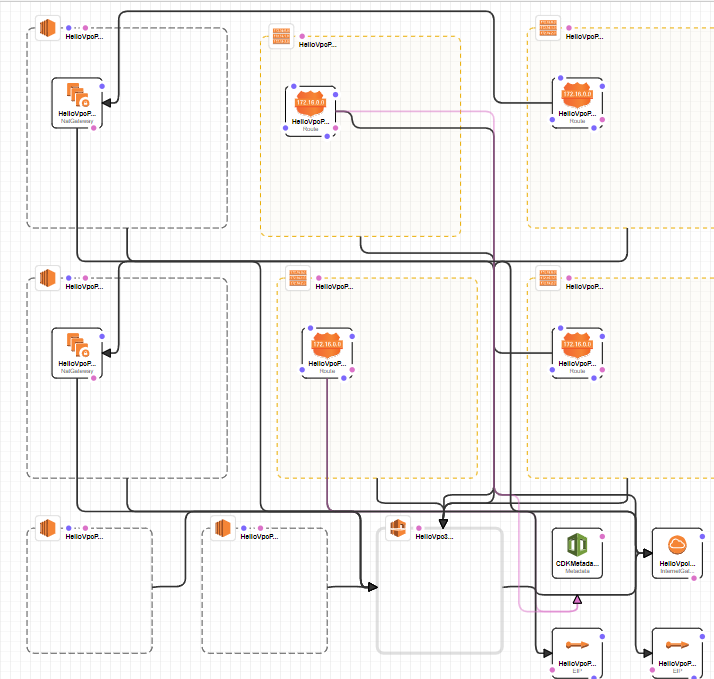
CloudFormation -> Stack -> HelloStack -> 템플릿 화면에서 "Designer에서 보기" 버튼을 누르면 아래와 같은 화면을 볼 수 있습니다.

필요하다면 이 툴을 이용해 인프라를 구축할 수 있습니다. (전 안해볼 듯 하지만...)
이제 테스트 했던 인프라를 삭제해 보겠습니다.
cdk destroy그럼 생성된 모든 리소스가 깔끔하게 정리된 것을 확인할 수 있습니다.
오늘은 CDK 설정 및 샘플 프로젝트 설정, 배포 및 삭제 과정을 간단히 살펴 보았습니다. 다음은 공식 API문서들을 확인, VPC 생성을 좀 더 상세히 살펴보도록 하겠습니다.
'개발 이야기 > 인프라 구축 및 운영' 카테고리의 다른 글
| CDK로 AWS 인프라 구축하기 - #3 보안 그룹과 RDBMS (0) | 2022.06.14 |
|---|---|
| CDK로 AWS 인프라 구축하기 - #2 VPC 생성 코드 작성하기 (31) | 2022.06.13 |
| AWS로 서비스 구축하기 #02 - Fargate task를 Private subnet 으로 전환하기 (0) | 2022.04.07 |
| SSM 으로 Private subnet의 EC2 연결하기 (0) | 2022.04.06 |
| systemd 에 서비스 등록 Tip (0) | 2022.03.25 |



