| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- FLUTTER
- JavaScript
- AWS
- Windows
- 주식
- error
- nodejs
- MSSQL
- app
- 바보
- 분석
- docker
- LLM
- 재테크
- Ai
- Kibana
- gemini
- Linux
- Python
- JS
- 설정
- elasticsearch
- ChatGPT
- 투자
- unity
- MySQL
- 구글
- 유니티
- API
- Today
- Total
가끔 보자, 하늘.
NodeJS에서 Google SpreadSheet에 접속하기 본문
json, 별도 포멧의 파일에 데이터를 입력하고 사용하려면 데이터 가공 및 배포에 대한 허들이 발생합니다.
트래픽이 많이 발생하지 않는다면 spreadsheet에서 데이터를 일괄 관리하고, 필요한 곳에서 spreadsheet 접속하여 갱신된 최신 데이터를 가져와 사용한다면 데이터 가공/배포에 대한 비용을 극적으로 줄일 수 있습니다.
모듈은 google-spreadsheet를 사용하여 Google Spread Sheet API를 사용하며, document는 theoephraim.github.io/node-google-spreadsheet/#/ 를 참고하시면 됩니다.
API 사용을 위해서는 console.developers.google.com/에서 API 사용 허가를 설정해야 합니다.
sheet 사용을 위한 프로젝트를 새로 만들어 보겠습니다.

상단 프로젝트를 선택하고 "새 프로젝트"를 생성합니다.

프로젝트를 생성했다면 좌측 메뉴에서 라이브러리를 선택합니다.
API 라이브러리 검색 란에 'sheet'를 입력한 후 "Google Sheets API" 를 선택, 그리고 "사용"버튼을 눌러주시기 바랍니다.
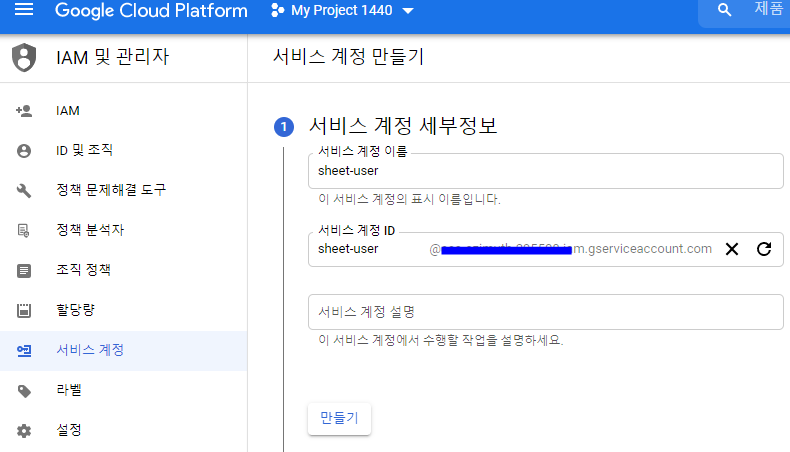
이제 문서 사용을 위한 "사용자 인증 정보"를 세팅해야 합니다. 화면 좌측에서 "사용자 인증 정보"를 클릭한 후 "사용자 인증 정보 만들기"를 선택합니다.

'sheet-user'라는 이름을 입력 한 후 "완료" 버튼을 선택하여 계정 생성을 마무리 합니다.
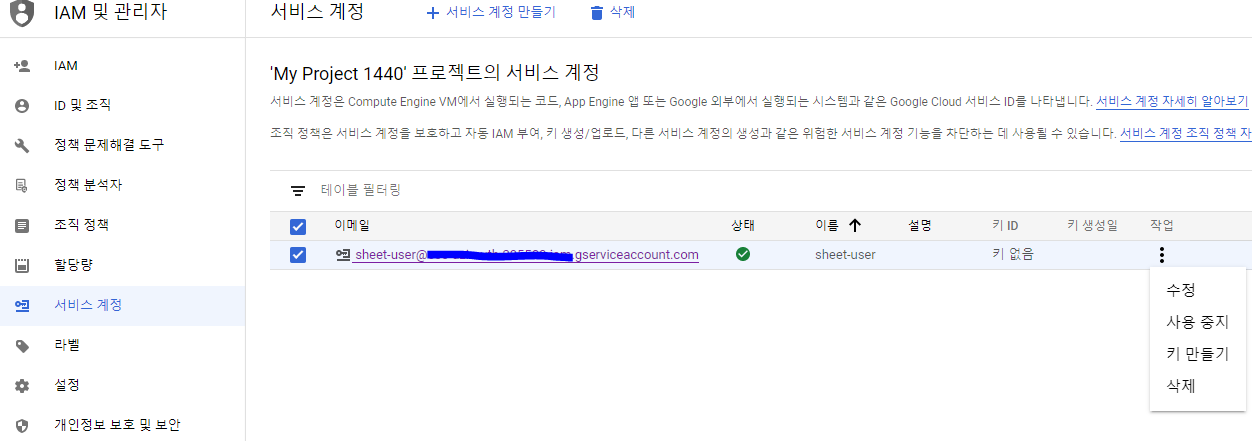
다음으로 인증에 사용할 키를 생성하겠습니다.

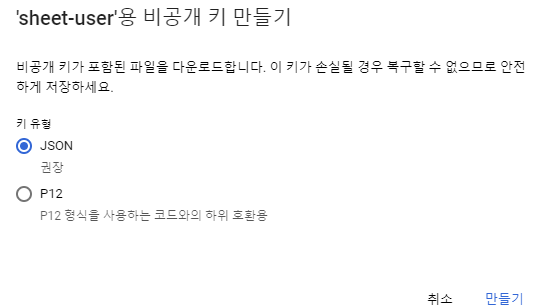
서비스 계정 정보 중 우측의 작업 버튼을 누르면 "키 만들기" 메뉴가 있습니다. 이 메뉴를 선택하면 키 유형을 선택하는 다이얼로그가 뜹니다.

JSON 을 선택 후 "만들기" 버튼을 누르면 키가 생성됩니다. 생성된 json 파일은 코드에서 인증을 위해 사용하게 됩니다.
이제 접근하고자 하는 spreadsheet 문서로 가서 "공유"버튼을 눌러 생성된 계정 ( 이 예제에서는 sheet-user@... 로 생성했던 계정을 말합니다.) 사용자 그룹에 편집자로 추가합니다. 읽기만 할 경우 뷰어로 추가하셔도 무방합니다.
계정을 추가한 후 문서ID를 복사해 둬야 합니다. 해당 문서가 열린 화면의 주소창에 아래 이미지 중 파락색으로 칠해진 부분이 해당 문서의 ID입니다. 이 값만 별로도 복사해 두시기 바랍니다.

모든 준비가 마무리 되었습니다. 이제 코드로 해당 문서를 접근해 보겠습니다.
const {GoogleSpreadsheet} = require("google-spreadsheet");
const gs_creds = require("./eco-test-d2asdf22849b5bb4.json"); // 키 생성 후 다운된 json파일을 지정합니다.
const doc = new GoogleSpreadsheet("문서ID를 입력하세요.");
async function authGoogleSheet(){
try{
await doc.useServiceAccountAuth(gs_creds);
await doc.loadInfo()
}catch(err){
console.log( "AUTH ERROR ", err)
}
}
authGoogleSheet(); // 처음 시작할 때 문서 접속에 대한 인증을 처리하고 해당 문서를 로드합니다.
.
.
.
async function readFirstSheetRow(){
var sheet = doc.sheetsByIndex[0]; // 첫번째 시티를 가져옵니다.
var rows = await sheet.getRows({offset:3, limit:100}); // 세 번째 row 부터 100개 row를 가져옵니다.
rows.forEach((ele)=>{
console.log( ele._rawData[0] , ele._rawData[1] ) // 읽어온 rows 중 현재row에서 첫 번째 컬럼과 두 번째 컬럼을 출력합니다.
});
}
readFirstSheetRow();
위 코드를 실행해 보시면 해당 문서의 첫번째 sheet의 세번째 row 부터 100개를 읽어와 각 row의 첫 번째, 두 번째 컬럼의 정보를 화면에 출력합니다.
더 많은 API는 이 문서를 참고하시기 바랍니다.
도움이 되셨길 바라며 이상 마치겠습니다.
'개발 이야기 > DB, 데이터분석, AI' 카테고리의 다른 글
| gmail 첨부파일을 자동으로 가져오기 (0) | 2021.02.03 |
|---|---|
| tensorflow gpu 가속 기능 사용 설정 (0) | 2021.01.12 |
| 윈도우에서 pytesseract 로 이미지에서 숫자 추출하기 (0) | 2020.10.22 |
| Python으로 제작한 자동 번역 및 음성 파일 생성툴 (0) | 2020.09.23 |
| MSSQL RECOVERY 옵션 (0) | 2020.09.09 |


