| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
- Windows
- docker
- MSSQL
- Ai
- 영어
- unity
- mariadb
- API
- build
- React
- 구글
- JavaScript
- logstash
- elasticsearch
- AWS
- 유니티
- Linux
- ssh
- SSL
- sample
- nodejs
- s3
- 설정
- error
- JS
- MySQL
- Python
- ChatGPT
- Kibana
- Today
- Total
목록개발 (4)
가끔 보자, 하늘.
장점 js로 금방 만들 수 있음. 자신이 원하는 사이트의 데이터를 조작하거나 필요한 UI를 추가하여 작업 효율성을 증대시킬 수 있음 extension 관리자에서 refresh 버튼 누르면 바로 갱신됨. 해당 페이지 refresh하면 바로 수정된 버전 확인 가능. 단점 디버깅 엄청 불편함. 빌드 시 error 를 알 수 없음. build 폴더가 안생기면 빌드 실패임. 그래서 build폴더 안지우고 있으면 갱신될 시간을 보거나 확인 불가. 설치되지 않은 패키지를 정의하고 빌드해도 에러 안남. 알아두면 좋은 점 (rule 포함) background 스크립트는 브라우저가 실행될 때 로드되므로 가볍고 효과적으로 작성되어야 함. 웹 페이지에 직접 접근할 수 없으며 content 혹은 다른 파트의 스크립트들과 메세지..
 Flutter 개발을 위한 설치 절차 정리
Flutter 개발을 위한 설치 절차 정리
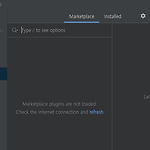
Android Studio 설치 (https://developer.android.com/studio , 아래에서는 2020.3.1 버전) 후 Plugins 화면으로 이동. Plugin Repositories 주소를 등록합니다. 우측 상단의 설정 버튼을 누르고 "Manage Plugin Repositories.."를 선택 후 '+' 기호를 눌러 https://plugins.jetbrains.com/ 를 등록합니다. 하지만 마켓 플레이스에 리스트는 여전히 나오지 않아요. 'refresh'를 아무리 눌러보아도.. https://plugins.jetbrains.com/ 사이트로 직접 이동하세요. 그리고 Dart를 검색해서 다운로드, 그리고 Flutter를 검색해서 다운로드 하세요. 다운로드 시 Android S..
 React Native로 앱 개발 - 01. 프로젝트 생성하기
React Native로 앱 개발 - 01. 프로젝트 생성하기
React Native는(이하 RN) React를 이용해 Android와 iOS 네이티브 앱을 개발할 수 있는 Framework이며 2020년 2월 현재 0.61 버전입니다. 버전이 1이 안되는데도 불구하고 많은 개발사들이 사용하는걸 보면 Facebook에서 지속적으로 발전시키고 있다는 의미일 겁니다. 이 글은 아래와 같은 내용을 담고 있습니다. 필요한 개발 툴들 React Native CLI 로 프로젝트 생성하기 앱 실행 해보기 필요한 개발 툴들 본격적으로 알아보기 전에 먼저 설치해야 할 개발툴들이 있습니다. 이를 알아보고 진행해 보겠습니다. Node.js : React는 Javascript Runtime인 Node.js를 사용합니다. npm : Node.js의 패키지를 관리하는 툴입니다. React ..
원본 : https://developers.facebook.com/docs/javascript/quickstart 사이트 내용 전체를 번역하였다, 허락없이 번역본을 웹사이트에 공개하는 것은 저작권 침해라하여 올리지 못함. 그래서 일단 제작에 대한 내용을 별도 정리하여 업데이트 한다. 들어가기전..* 아래 내용을 테스트 하려면 facebook app에 대한 개발 환경이 갖추어져야 한다. 아래 내용은 웹 APP에 대한 개발을 기준으로 정리되었다. - facebook에서 "앱 만들기"를 통해 만들고자 하는 앱을 등록하고, ID를 발급받는다. - App Domain에 localhost로 등록은 안된다. 자신의 PC에 있는 hosts 파일에 원하는 이름을 넣어두고, 그 이름으로 등록하면 local test 가능하..
